Галерея графиков в D3.js представляет собой инструмент для создания визуализации данных.
Работа в ней отнимает больше времени, чем работа в R или Python. Однако, именно галерея графиков в D3.js станет полезным инструментом для прорисовки интерактивных графиков.

Что такое галерея графиков в D3.js? ↑
Создателями галереи D3.j3 являются два друга из Франции – Ян Хольц (аналитик данных) и Конор Хили (дизайнер).
D3.js — это обширная библиотека JavaScript, созданная для управления документами на основе данных. Но здесь не получится просто нажать на функцию, которая построит график. D3.js — это целый набор полезных инструментов для визуализации. В библиотеку входят десятки небольших модулей и каждый из них создан для решения конкретной задачи.

Помимо модулей, которые строят различные фигуры, в галерее есть те модули, которые помогают работать на странице с отдельными элементами, форматированием, загрузкой данных, математическими функциями и масштабированием данных. Галерея отображает огромное количество диаграмм, предоставляя редактируемый и воспроизводимый исходный код.
Проект построен на двух основах:
- Большая часть анализа имеющихся данных может быть представлена в 20 разных форматах наборов данных.
- Соответствующая диаграмма определяется в зависимости от контекста и данных.
Метод, предложенный создателями сайта помогает рассмотреть все предполагаемые диаграммы и выбрать самую подходящую. После выбора графика ресурс поможет наилучшим образом его оформить.
Как работать с галереей D3.js? ↑
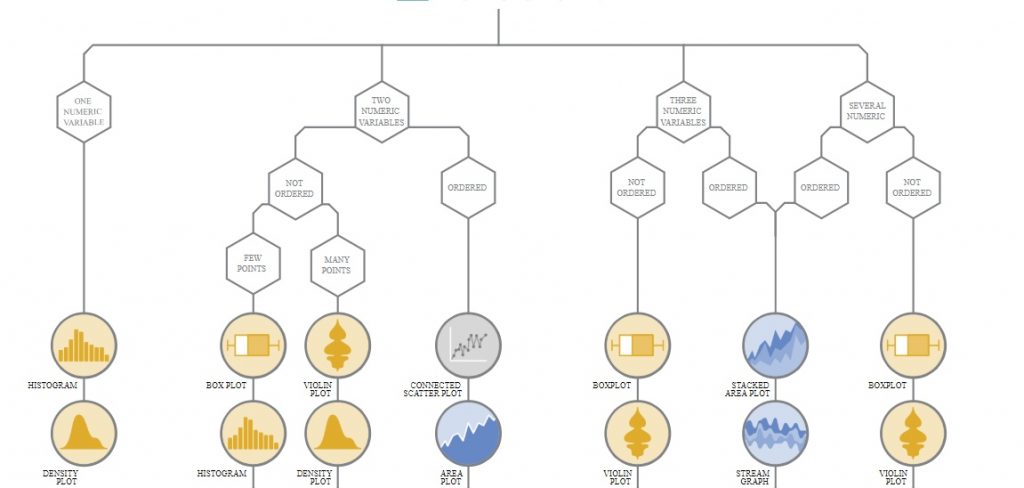
Прежде всего стоит подыскать подходящий график. На сайте вы найдете некоторые нюансы, которых стоит избегать при построении графика. Для создания графика предлагает выбрать его тип, беря за основу свои данные. Для удобства создатели сайта разместили «дерево решений», помогающее определиться с типом будущего графика. В зависимости от исходных данных (числовые, карты, сеть, категориальные, временные ряды) подбирается тип графика.

«Дерево решений» предоставляет 20 основных форматов с наиболее распространенными наборами данных. График составляется при помощи языка программирования R с воспроизводимым фрагментом кода.
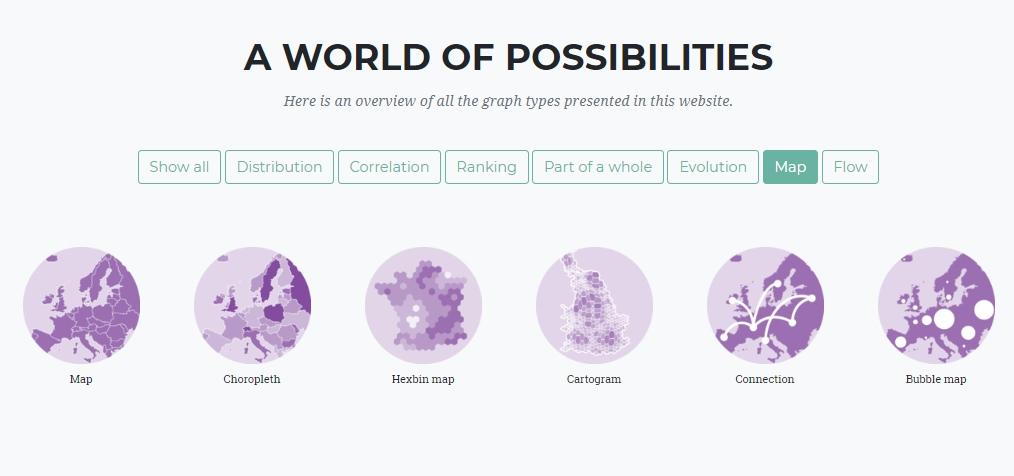
Типы графиков ↑
В галерее собраны следующие типы графиков:
- часть целого;
- поток;
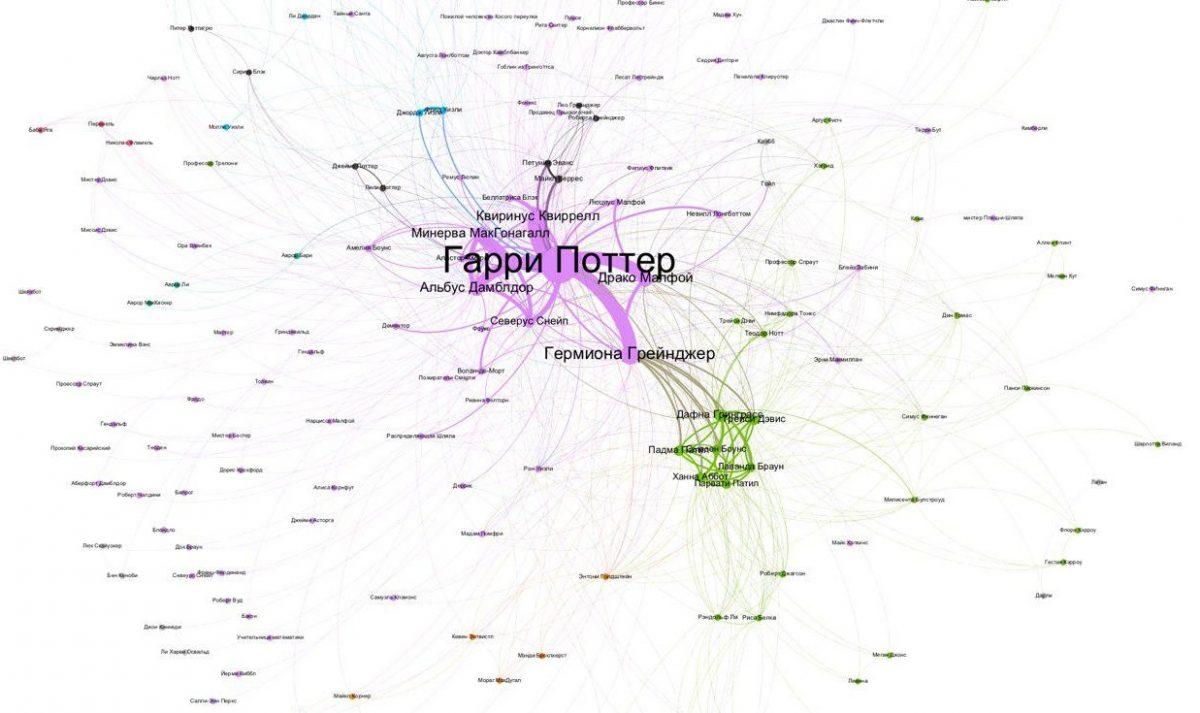
- карта;
- эволюция;
- распределение;
- ранжирование;
- корреляция.
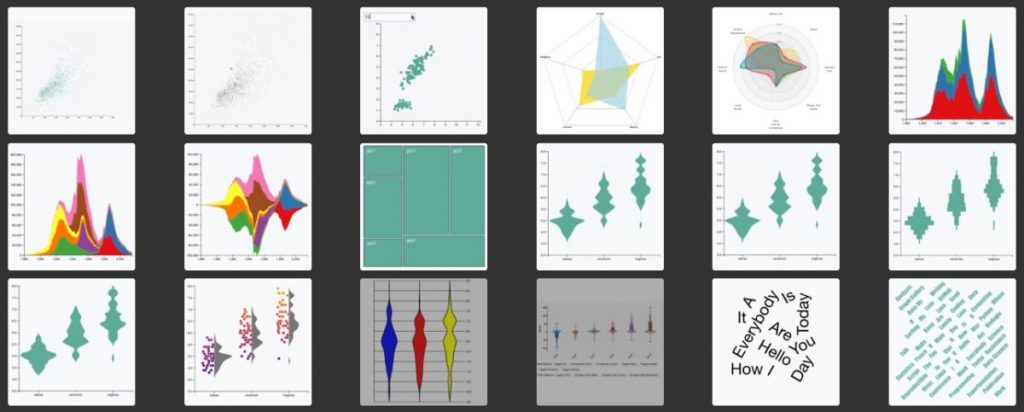
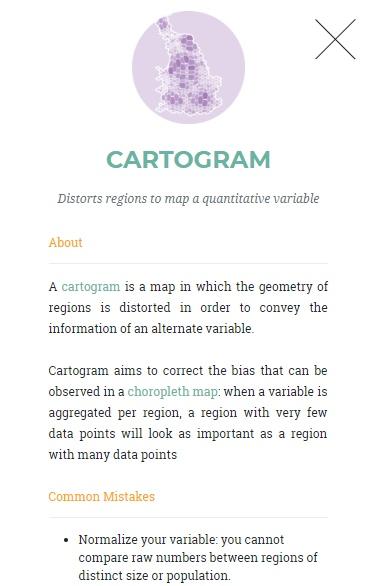
В каждом типе графиков еще от 4 до 7 видов, помогающих создать подходящую визуализацию данных.

Все виды сопровождаются кратким описанием и рекомендациями по использованию.

Особенно полезными являются указанные в каждом разделе распространенные ошибки. Для удобства пользователей создатели сайта собрали все ошибки в отдельный раздел. Каждая из них имеет подробное описание.
Кроме галереи графиков в D3.js в работе с данными поможет каталог, в котором есть не только D3. В нем есть 60 видов графиков и диаграмм для создания визуализации любой сложности.