Переведён на русский язык каталог визуализаций данных. В нём представлено большинство типов графиков, каждый из них снабжён подробным описанием, примерами использования и ссылками на инструменты визуализации данных.
Создание полноценной и удобной визуализации данных потребует соблюдения простых правил, подбора типа визуального представления данных и выбора подходящего инструмента. Начнём с правил.
Правила визуализации данных ↑
При визуализации данных следует помнить о правилах, которые помогут создать полезную визуализацию:
- выбор правильного типа графика (график должен соответствовать данным);
- логичность порядка данных (расположение данных по определённой логике: от большего к меньшему, от позитивных ответов к негативным);
- минимум типов диаграмм (не следует применять различные типы диаграмм для одного набора данных ради красоты, это помешает сравнению графиков и диаграмм друг с другом);
- простота (визуализация призвана упрощать массив данных, не нужно её дополнительно усложнять 3D-эффектами, тенями, градиентами и так далее);
- не загромождайте визуализацию (если данных много, то лучше сделать несколько простых графиков, чем один, включающий в себя всю информацию, но перегруженный для восприятия);
- понятный формат чисел (если числа большие, то используйте разделение на разряды или дописывайте тыс., млн, если знаки после запятой не являются принципиальными, то следует отказаться от их использования);
- минимализм (если что-то можно убрать из графика без потери смысла, то смело убирайте это, речь идёт о таких элементах, как сетка, слишком подробная легенда);
- наличие названия и легенды (не переусердствуйте с упрощением данных, если график невозможно понять без контекста и объяснений, то очевиден недостаток пояснений);
- использование привычного цветового набора (все привыкли, что варианту «да» соответствует зелёный цвет, а варианту «нет» — красный);
- цветовое единство (если начали создавать чёрно-белую визуализацию, то не используйте цветные графики);
- соответствие контексту (задайтесь вопросами: что будет, если интерактивную визуализацию распечатают, будет ли видно чёрно-белую визуализацию на проекторе, вписывается ли визуализация в дизайн и цветовую схему сайта; визуализация должна вписываться в контекст, в котором она будет использоваться).
Каталог визуализации данных ↑
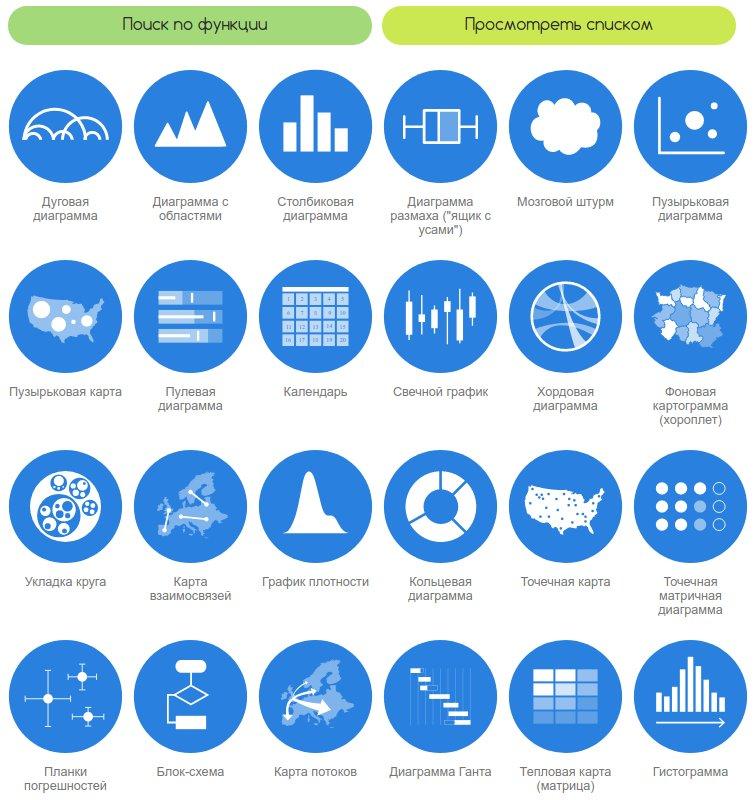
Каталог содержит 60 типов графиков и диаграмм. Их хватит практически для любых задач по визуализации информации. В подборку вошли не только простые типы, которые легко построить в Excel, но и те, которые лучше создавать в R, Python, Gephi или других программных продуктах.

Помимо представленных на рисунке, каталог содержит:
- линейный график;
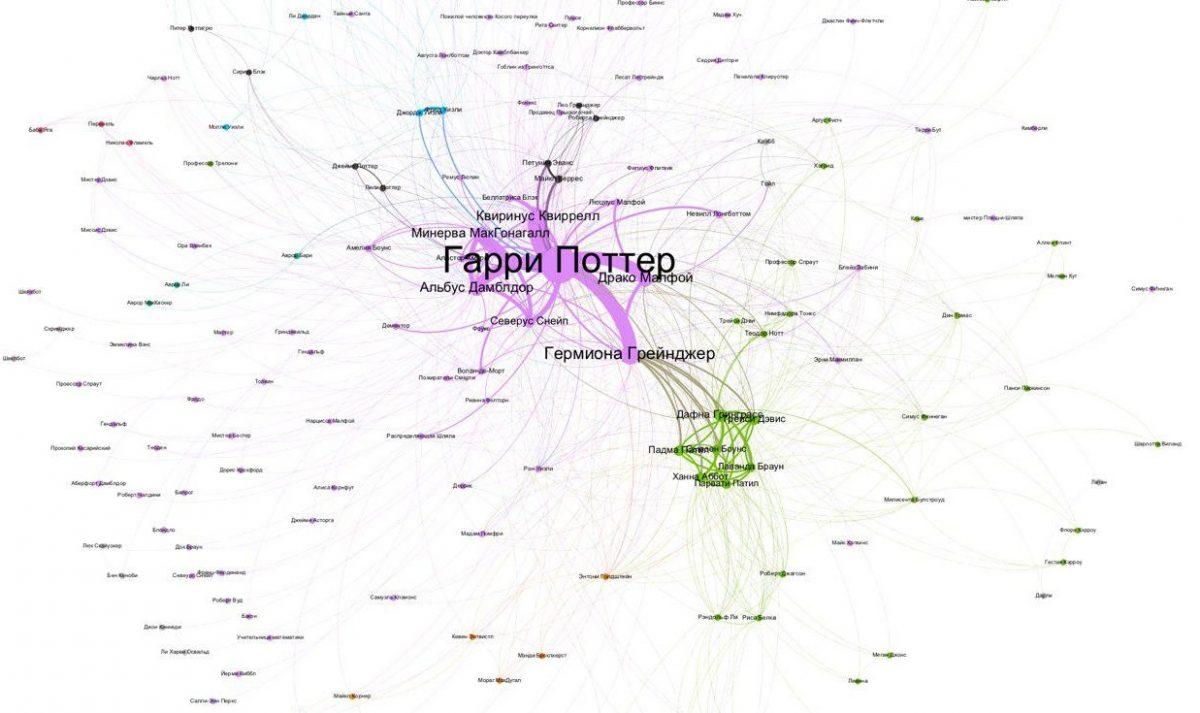
- сетевую диаграмму;
- пиктографическую диаграмму;
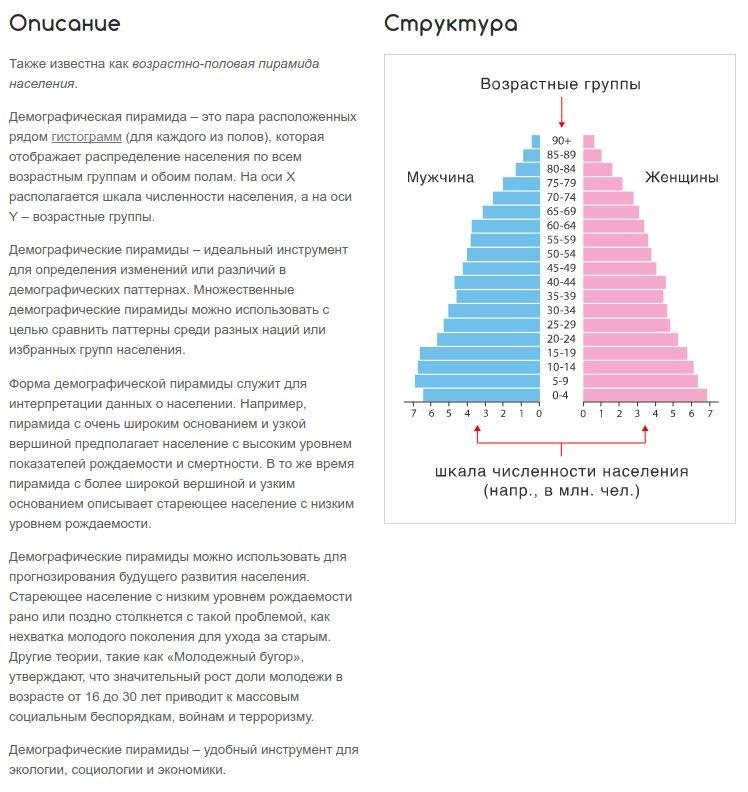
- демографическую пирамиду;
- спиральный график;
- потоковый график;
- хронологическую шкалу;
- древовидную диаграмму;
- древовидную карту;
- облако слов;
- диаграмму Маримекко;
- и многое другое.
Для проектов, где имеет значение географическое местоположение, полезными будут точечные карты и карты потоков.
Необходимо помнить, что задача визуализации информации состоит не в абстрактной красоте, а в том, чтобы один взгляд на визуализацию позволил сделать корректные выводы. Поэтому каждый тип графика в каталоге подробно описан. Это поможет сделать правильный выбор в пользу определённого типа визуализации.

Определившись с типом графика или диаграммы, необходимо перейти к инструментам самой визуализации.
Инструменты визуализации данных ↑
- Электронные таблицы (Excel, Google Таблицы, LibreOffice и другие программные продукты).
- Интеллектуальные карты (Coggle, MindMup, Mind42, XMind, FreeMind).
- Графы (Gephi, Cytoscape, Graph Online).
- Библиотеки JS (D3, Protovis, jChartFX, amMap, AnyMap, Google GeoCharts, CanvasJS, sigmajs).
- R (ggplot2, R Graph Gallery, Plotly, moderndata.plot.ly).
- Python (Matplotlib, Ggplot, Pygal, Python Graph Gallery, Plotly, graph-tool).
Электронные таблицы имеют стандартный дизайн графиков и диаграмм. Действительно красивую визуализацию можно построить при помощи специализированных онлайн-инструментов.
Библиотеки JavaScript, R и Python предоставляют инструменты для анализа и визуализации информации. Возможности работы с ними ограничены лишь знаниями и опытом программирования.
В тех случаях, когда инструментарий электронных таблиц недостаточен, но отсутствует опыт программирования, можно воспользоваться онлайн-инструментами визуализации данных и создания инфографики.
Онлайн-инструменты визуализации ↑
Инструментов для визуализации информации и данных множество. Приведём лишь наиболее популярные из них:
Следуя правилам, выбрав подходящий тип графика или диаграммы, определив необходимые инструменты, не составит труда подготовить простую и наглядную визуализацию.