Подготовили подборку браузерных расширений, которые упростять работу дизайнера.
ColorZilla
ColorZilla — одно из самых популярных расширений для дизайнеров, с помощью которого вы можете определить цвет пикселя из любой точки вашего браузера и вставить его в другую программу. Еще одной интересной особенностью расширения является анализатор цвета веб-страницы, способный с легкостью получить цветовую палитру сайта.

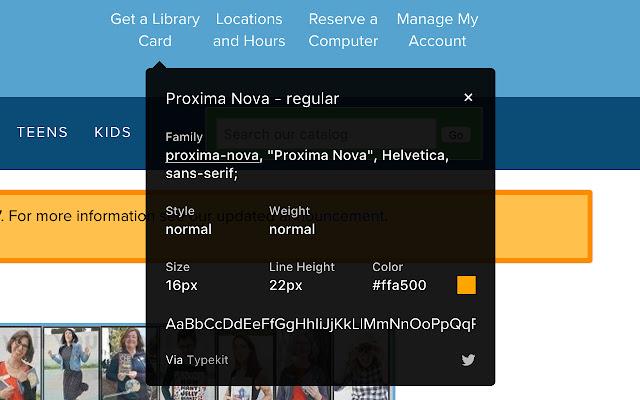
WhatFont ↑
Как проще всего узнать, какие шрифты используются на веб-странице? С помощью этого расширения вы можете проверять веб-шрифты, просто наводя на них курсор.

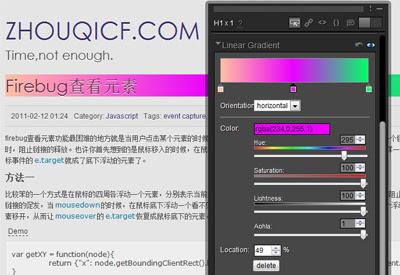
Code Cola ↑
Еще одно расширение Chrome для визуального редактирования стиля CSS онлайн-страниц.

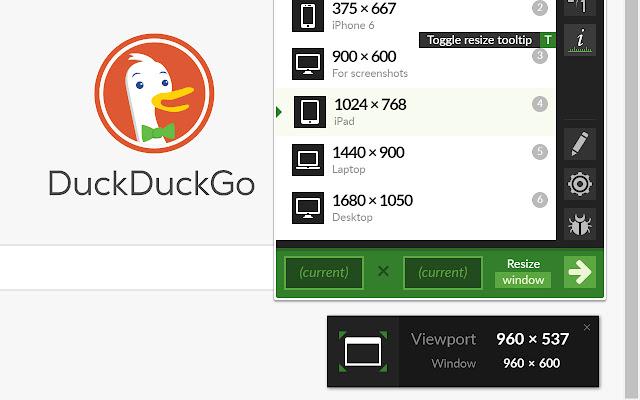
Window Resizer
Расширение изменяет размер окна браузера, чтобы имитировать различные размеры экрана. Особенно полезно для веб-дизайнеров и разработчиков, тестирующих свои макеты в различных разрешениях браузера.

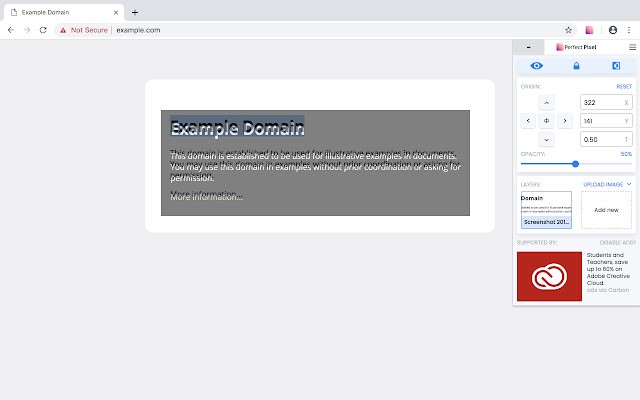
PerfectPixel by WellDoneCode ↑
PerfectPixel позволяет разработчикам и веб-дизайнерам накладывать полупрозрачное изображение поверх разработанного HTML и выполнять сравнение между ними с точностью до пикселя.

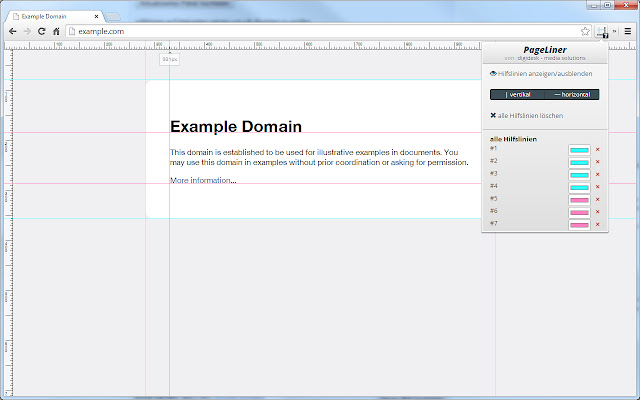
PageLiner ↑
В графическом редакторе выровнять элементы или отобразить сетку сайта можно с помощью направляющих линий, которые можно легко создать с помощью расширения PageLiner.

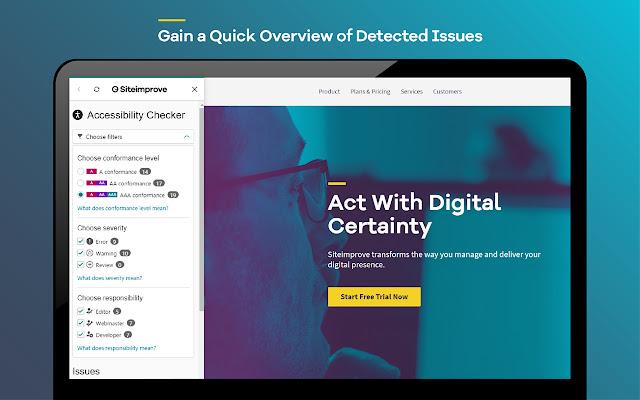
Siteimprove Accessibility Checker ↑
Инструмент для проверки любой веб-страницы на наличие проблем с доступом в любой момент времени. Он обеспечивает интуитивно понятную визуальную обратную связь о вашем контенте, выделяя обнаруженные проблемы и указывая на конкретные рекомендации по их устранению.

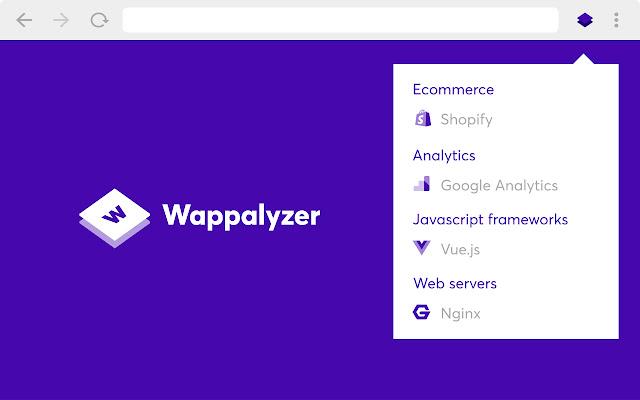
Wappalyzer ↑
Wappalyzer раскрывает другие расширения, используемые на веб-сайтах. Он обнаруживает системы управления контентом, платформы eCommerce, веб-серверы, фреймворки JavaScript, инструменты аналитики и многое другое.

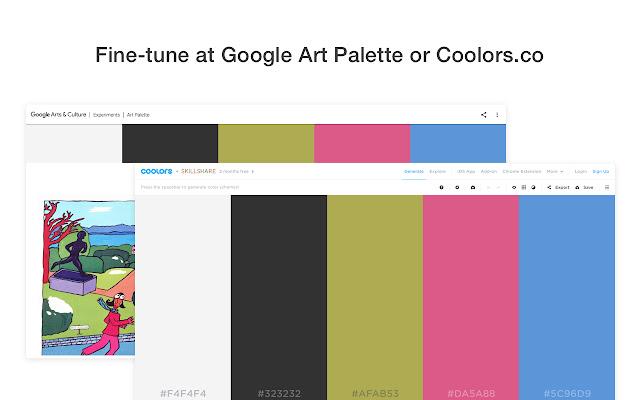
Site Palette ↑
Расширение, которое генерирует и извлекает цветовые палитры. Незаменимый инструмент для дизайнеров и разработчиков интерфейса.

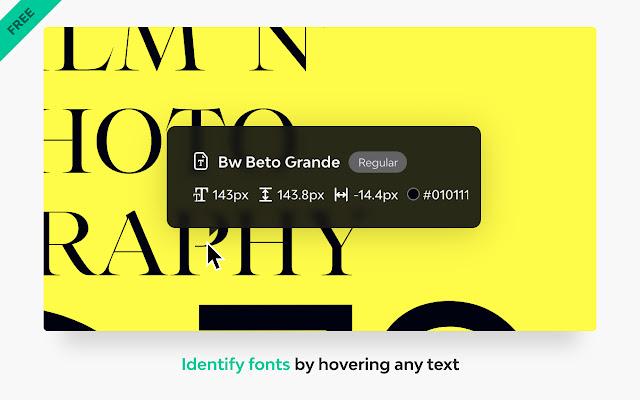
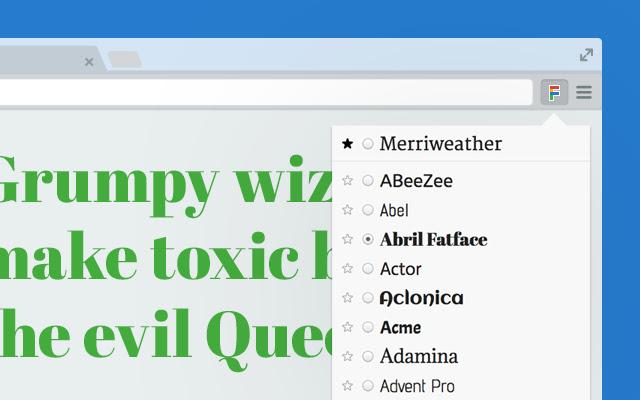
Fonts Ninja ↑
Ускорьте рабочий процесс проектирования! Алгоритмы Fonts Ninja анализируют файлы шрифтов, чтобы получить более точные результаты. Наведите курсор на любой текст, чтобы получить имя шрифта и свойства CSS.

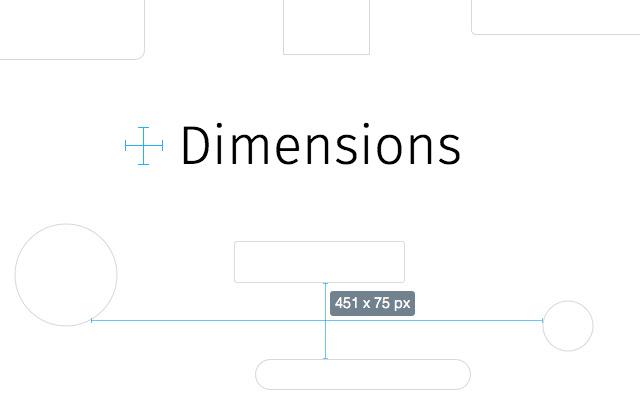
Dimensions ↑
Инструмент для дизайнеров для измерения расстояния между элементами на веб-сайте. Измерьте расстояние между изображениями, полями ввода, кнопками, окнами видео, гифками, текстом и значками.

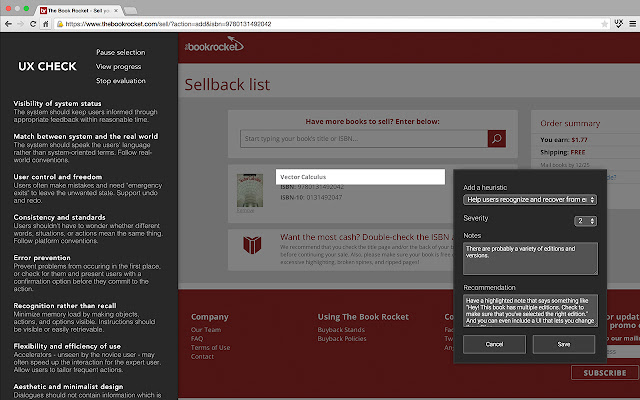
UX Check ↑
UX Check — юзабилити-тест, работающий без привлечения пользователей. Расширение сравнивает любой участок сайта на основе десяти эвристик юзабилити Нильсена — списка общих принципов создания удобных интерфейсов. Этот инструмент — идеальное решение для команд, у которых нет возможности провести на тест с пользователями.

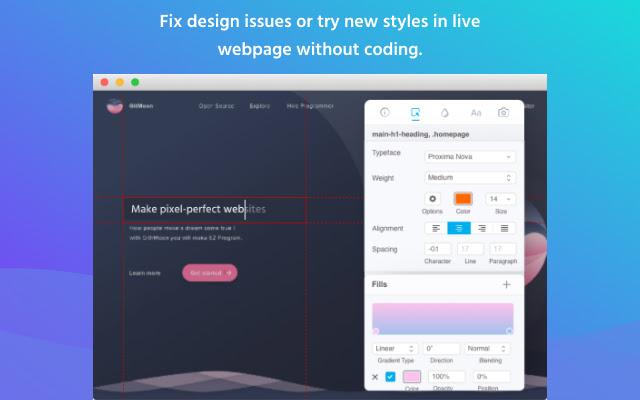
Visual Inspector ↑
Расширение для дизайнеров, позволяющее проверять и редактировать веб-страницы без кодирования.

Google Font Previewer for Chrome
Позволяет выбрать шрифт из каталога Google Font API и применить этот шрифт ко всей странице или указанному сектору CSS, чтобы посмотреть, как он сочетается с другими элементами страницы. Полезно, когда вы разрабатываете веб-сайт и хотите быстро найти шрифт, который будет хорошо выглядеть.

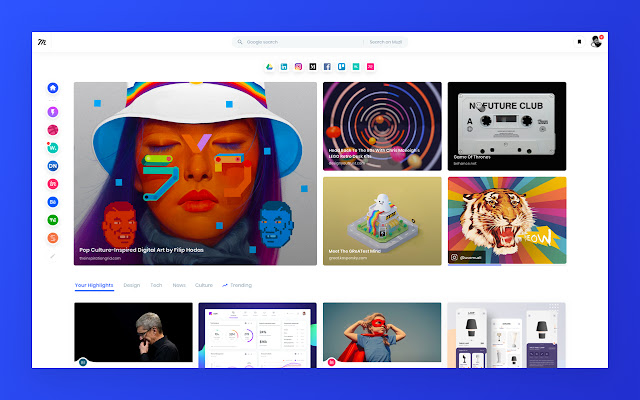
Muzli 2 — Stay Inspired ↑
Самые свежие ссылки о дизайне и пользовательском интерфейсе со всего Интернета. Все необходимое для дизайнерского вдохновения.

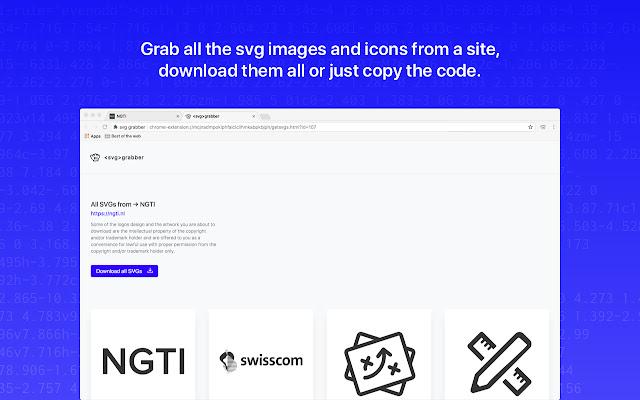
Svg-grabber — get all the svg’s from a site ↑
Инструмент для быстрого предварительного просмотра и получения всех значков и иллюстраций SVG на веб-сайте.

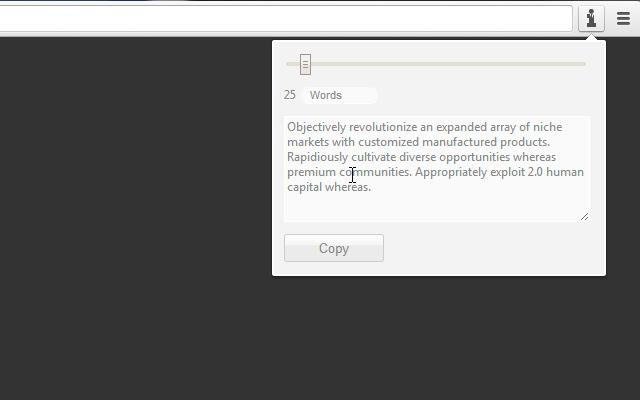
Corporate Ipsum ↑
Создает случайные фразы и предложения для использования в качестве текста наполнителя. C помощью Corporate Ipsum вы можете создавать правдоподобные блоки текста любой длины, которая вам может понадобиться.

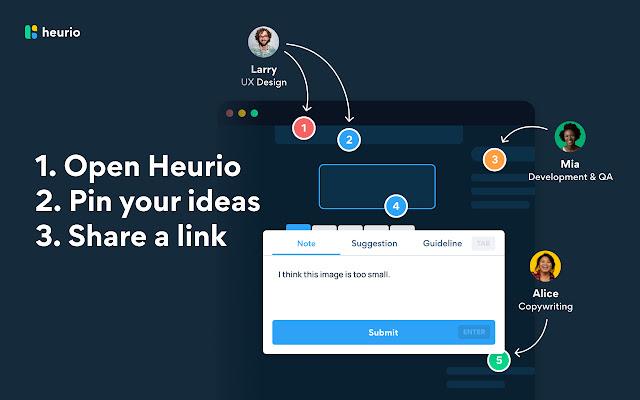
Heurio ↑
Heurio сокращает время просмотра веб-сайта и работы над ним. Идеально подходит для проверки UX, анализа дизайна и разработки, эвристической оценки, отчетов об ошибках, копирайтинга, тестирования QA, пользовательского тестирования и многого другого.

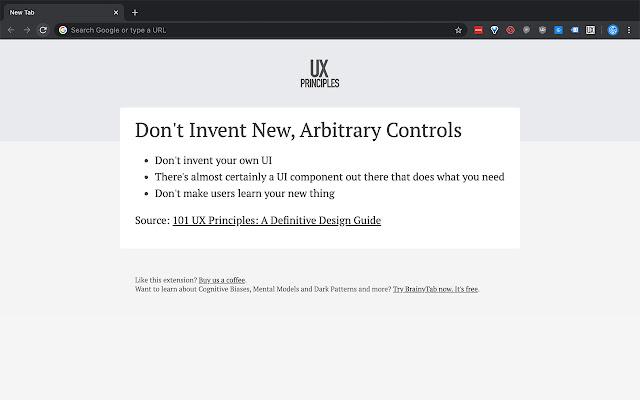
UX Principles ↑
Практическое руководство для профессионалов UX и изучение ключевых принципов, лежащих в основе качественного UX-дизайна.

CSS Peeper
CSS Peeper — это программа просмотра CSS, созданная специально для дизайнеров. Миссия создателей расширения — позволить дизайнерам сосредоточиться на дизайне и тратить как можно меньше времени на копание в коде.
Рекомендуем ознакомиться с подборкой Telegram-каналов по веб-дизайну.