Собрали подборку браузерных расширения для программистов, которые упростят вашу работу.
iMacros
iMacros предназначен для автоматизации наиболее повторяющихся задач в Интернете. Если вам нужно выполнить какое-то действие повторно, просто запишите его в iMacros. Веб-разработчики могут использовать данное расширение для веб-регрессионного тестирования, тестирования производительности и мониторинга веб-транзакций. Макросы можно запускать с помощью командной строки и объединять с другими инструментами веб-разработки и тестирования, что еще больше упростит выполнение задач.

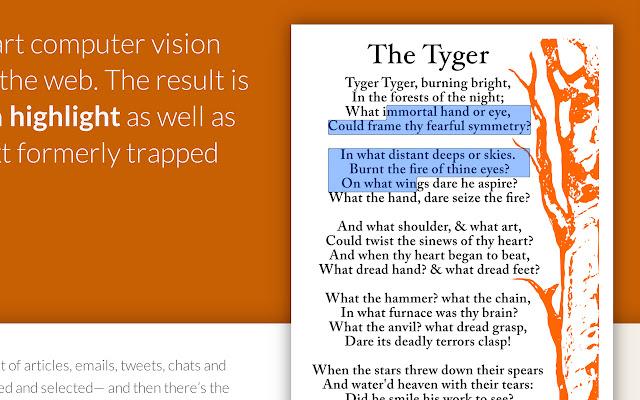
Project Naptha ↑
Project Naptha автоматически применяет современные алгоритмы компьютерного зрения к каждому изображению, которое вы видите во время просмотра веб-страниц. В результате получается цельный и интуитивно понятный интерфейс, в котором вы можете выделять, копировать, вставлять, редактировать и переводить текст.

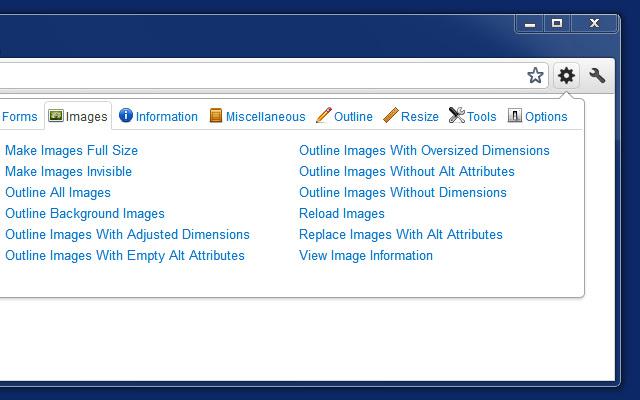
Web Developer ↑
Расширение Web Developer добавляет в браузер кнопку на панели инструментов с различными инструментами веб-разработчика.

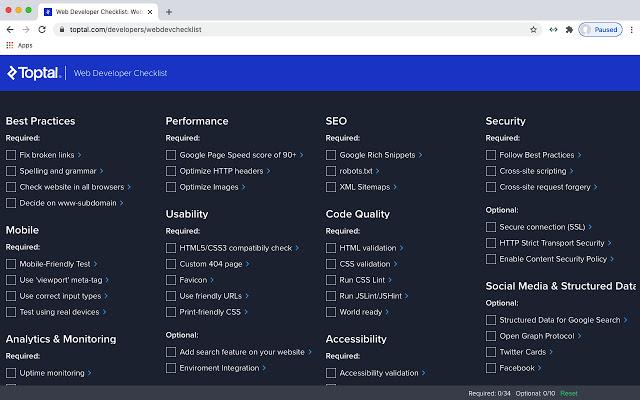
Web Developer Checklist
Анализирует любую веб-страницу на предмет нарушения best practices. Это расширение помогает веб-разработчикам легко обнаруживать проблемные области на веб-сайтах.

Search stackoverflow ↑
Search Stackoverflow – это расширение для быстрого поиска по популярному ресурсу Stack Overflow для разработчиков.

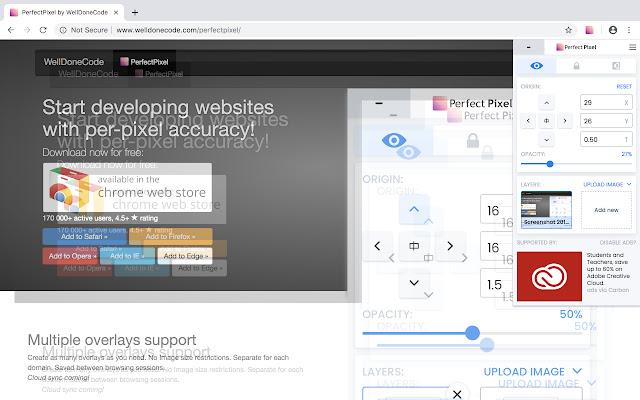
PerfectPixel by WellDoneCode
PerfectPixel позволяет разработчикам и веб-дизайнерам накладывать полупрозрачное изображение поверх разработанного HTML и выполнять сравнение между ними с точностью до пикселя.

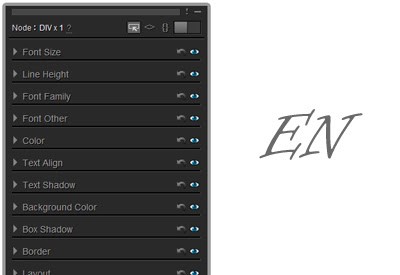
Code Cola ↑
Расширение Chrome для визуального редактирования стиля страниц на CSS.

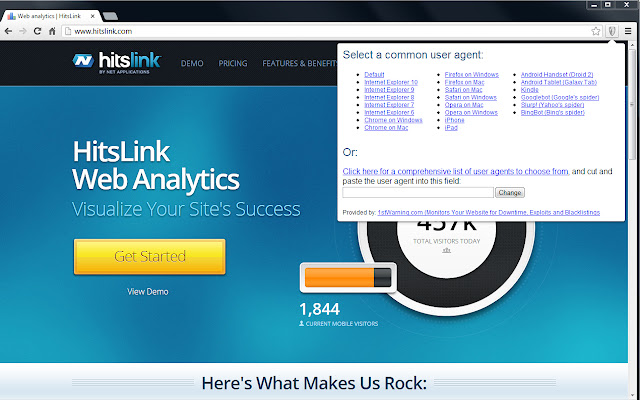
User-Agent Switcher
Расширение меняет useragent и представляется другим браузером/ операционной системой, заменяя отправляемые данные. Кнопка на панели инструментов позволяет быстро переключаться между вашими собственными и часто используемыми строками пользовательского агента.

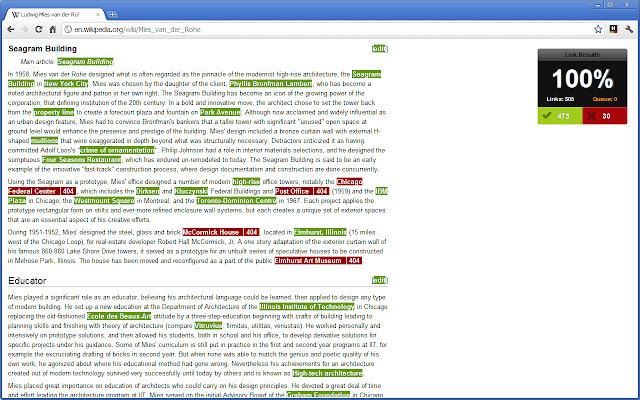
Check My Links ↑
Расширение, разработанное в первую очередь для веб-дизайнеров, разработчиков и редакторов контента. Когда вы редактируете веб-страницу, на которой много ссылок, бывает довольно тяжело проверить их все. Check My Links быстро находит ссылки на веб-странице и проверяет каждую из них.

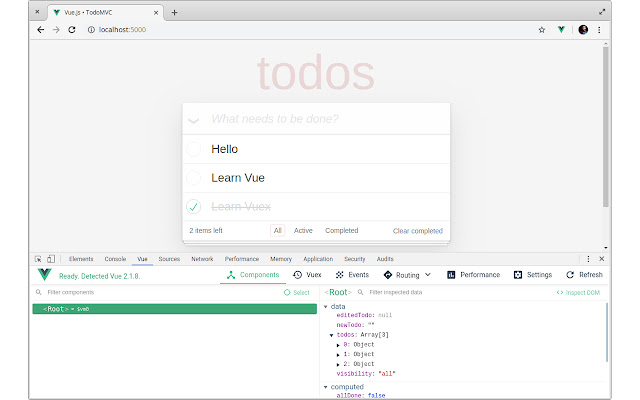
Vue.js devtools ↑
Расширение Chrome для отладки приложений прогрессивной платформы JavaScript — Vue.js.

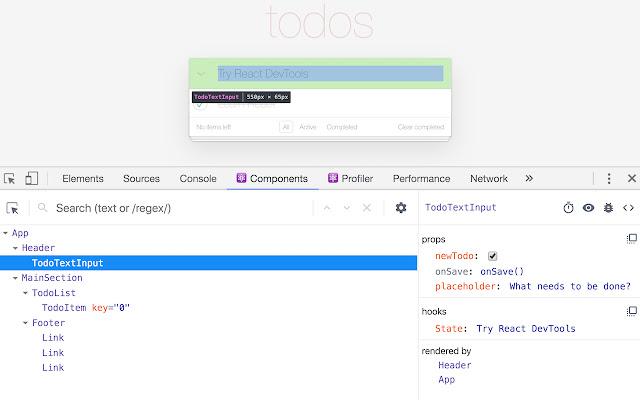
React Developer Tools
React Developer Tools — это расширение Chrome DevTools для библиотеки React JavaScript с открытым исходным кодом. Это позволяет вам проверять иерархии компонентов React в инструментах разработчика Chrome.

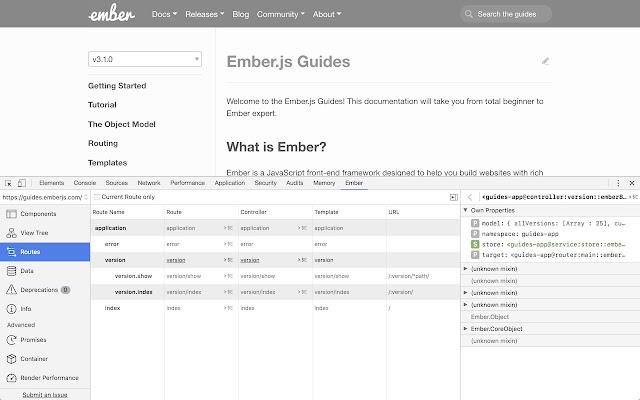
Ember Inspector ↑
Ember Inspector — это подключаемый модуль для инструментов разработчика Chrome, который упрощает понимание и отладку вашего приложения Ember.js.

daily.dev | The Homepage Developers Deserve ↑
Получайте персонализированную ленту новостей для разработчиков и перестаньте тратить время на поиск качественных статей. Весь контент в одном месте: CSS-Tricks, Smashing Magazine, web.dev и более 400 источников.

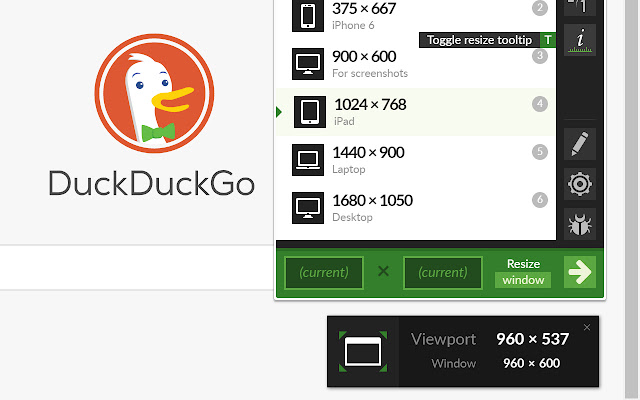
Window Resizer ↑
Расширение изменяет размер окна браузера, чтобы имитировать различные размеры экрана. Особенно полезно для веб-дизайнеров и разработчиков, тестирующих свои макеты в различных разрешениях браузера.

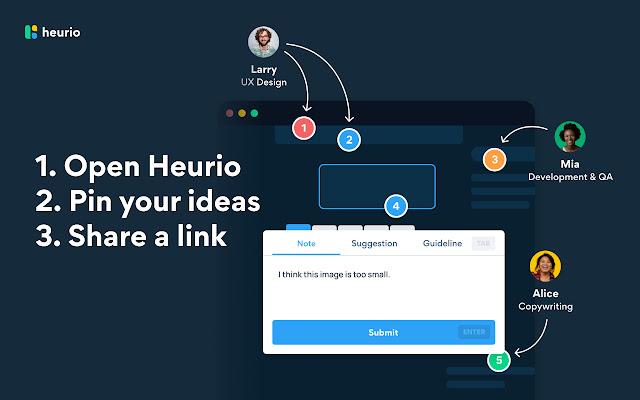
Heurio ↑
Heurio сокращает время просмотра веб-сайта и работы над ним. Идеально подходит для проверки UX, анализа дизайна и разработки, эвристической оценки, отчетов об ошибках, копирайтинга, тестирования QA, пользовательского тестирования и многого другого.

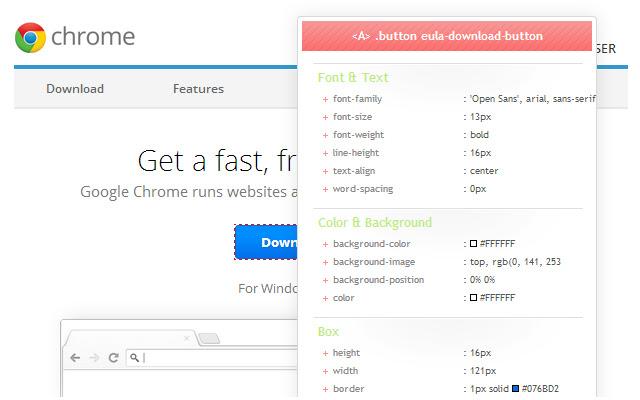
CSSViewer ↑
Простая программа просмотра свойств CSS. Чтобы включить/отключить CSSViewer, просто щелкните значок панели инструментов, а затем наведите указатель мыши на любой элемент, который вы хотите проверить на текущей странице.

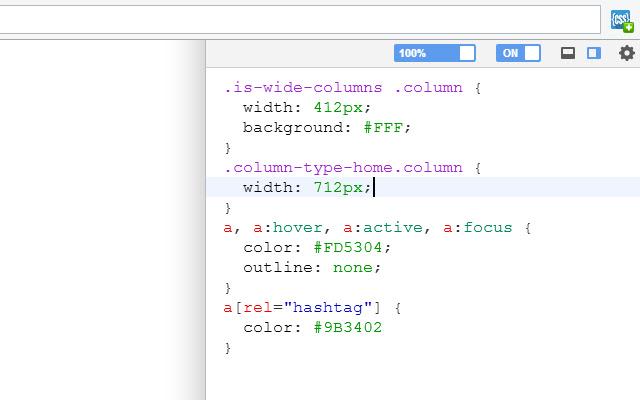
User CSS ↑
Быстрый и простой способ добавить собственный CSS на текущий веб-сайт. Расширение использует CodeMirror для выделения кода и поддерживает инструментарий Emmet.

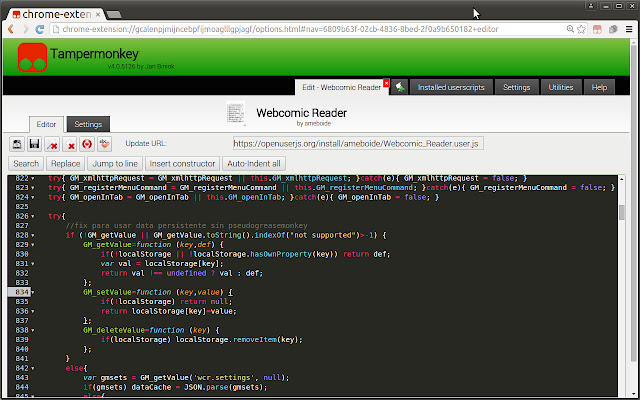
Tampermonkey ↑
Tampermonkey используется для запуска так называемых пользовательских скриптов (иногда также называемых скриптами Greasemonkey) на веб-сайтах. Пользовательские скрипты — это небольшие компьютерные программы, которые изменяют макет страницы, добавляют или удаляют новые функции и контент или автоматизируют действия.

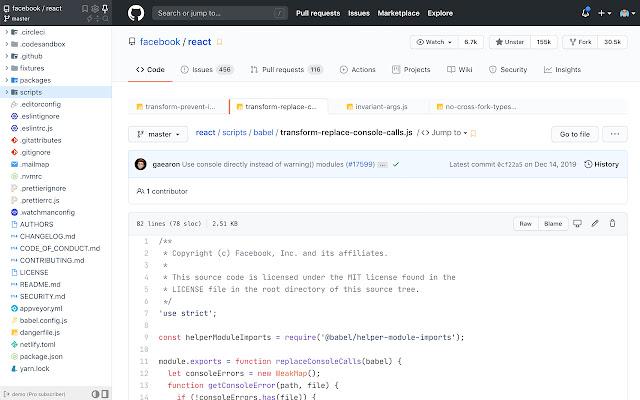
Octotree — GitHub code tree ↑
Расширение браузера, улучшающее обзор и исследование кода GitHub.

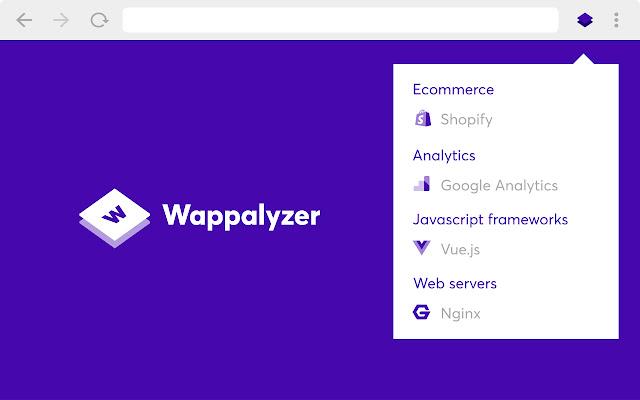
Wappalyzer
Wappalyzer раскрывает другие расширения, используемые на веб-сайтах. Он обнаруживает системы управления контентом, платформы eCommerce, веб-серверы, фреймворки JavaScript, инструменты аналитики и многое другое.

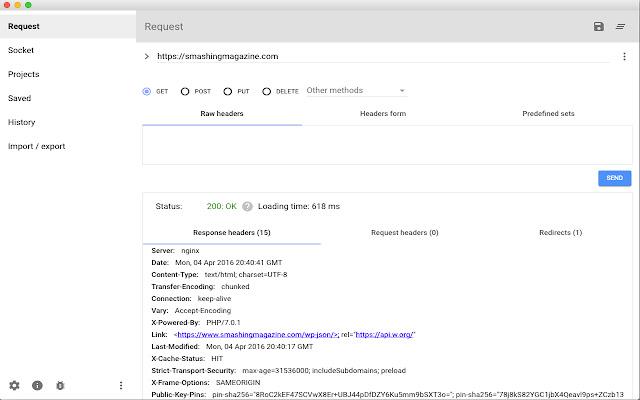
Advanced REST client ↑
Вспомогательная программа для веб-разработчиков для создания и тестирования пользовательских HTTP-запросов.

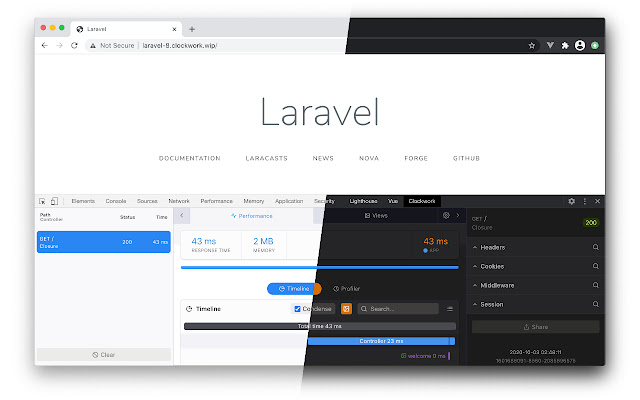
Clockwork
Инструменты разработчика php, интегрированные в ваш браузер. Clockwork дает вам представление о времени выполнения вашего приложения для HTTP-запросов, команд, заданий очереди и тестов.

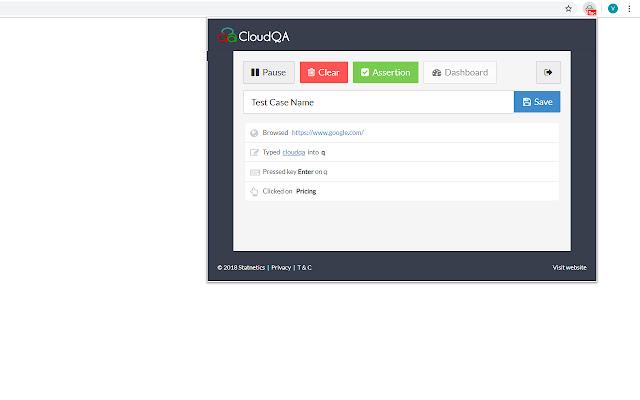
CloudQA | The Functional Testing Cloud ↑
Тесты, записанные с помощью этого расширения, можно легко модифицировать, добавляя, редактируя или удаляя шаги — без написания ни единой строчки кода! Выполняйте тесты в облаке, чтобы убедиться, что ваше приложение стабильно работает в реальных браузерах.

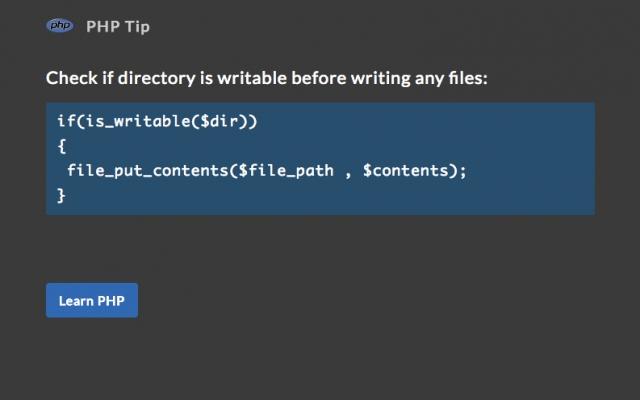
Programming Tips ↑
Расширение показывает советы по программированию каждый раз, когда вы открываете новую вкладку. Просто выберите языки/ инструменты программирования (JavaScript, Python, Java, Go, C ++, HTML, CSS и др.), для которых вы хотите увидеть советы.

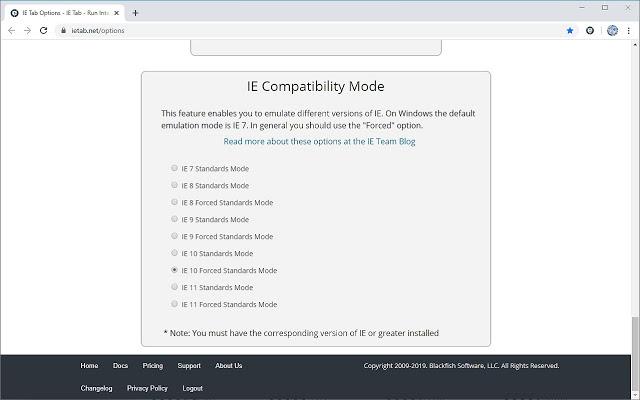
IE Tab ↑
IE Tab точно эмулирует Internet Explorer и позволяет вам тестировать свои веб-страницы с помощью различных версий IE. Используйте Java, Silverlight, ActiveX, Sharepoint и другие.

Помимо этих расширений, рекомендуем ознакомиться с подборкой расширений для аналитиков и Telegram-каналы для Frontend-разработчиков.